Case Study:
Pillz: An App and responsive site to help users remember to take there medications on time
Project Overview
The Problem
With our lives being very busy or having memory issues it can be hard to keep track of when you took your medications. These medications can be very important to keeping our health on track.
The Product
Pillz is a Mobile app and responsive site designed with the intent to help users to remember to take their medications on time in an easy and convenient manner.
My Role
Lead UX designer from Conception to delivery.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Project Duration
May 1, 2022 to May 29, 2022
Understanding the user
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research where generally elderly adults who can have an expansive amount of medications to keep track of on a daily basis.
Persona & problem statement
Jeff is an Elderly gentleman who needs to remember to take his high blood pressure medication because it help him live a longer healthier life.
Juli is a Busy Dentist who needs to remember to take her meds for her osteoporosis because she can suffer a bone fracture if not.
Ideation
I did a quick ideation exercise to come up with ideas for how to address on how to solve users problem. My focus was specifically on designing a simple and easily way for users to track when and how many times they took there medications throughout the day.
Starting the design
Digital wireframes
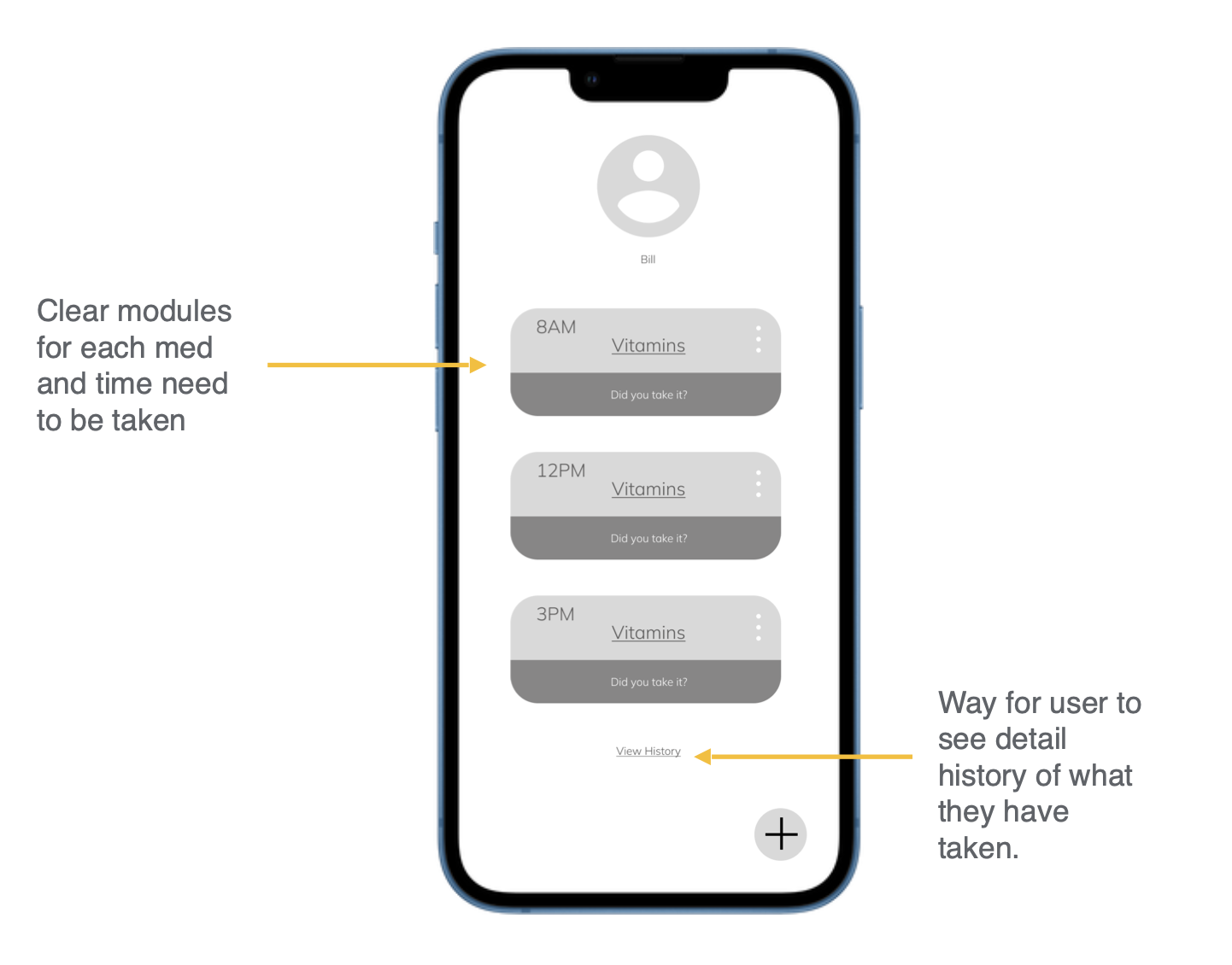
After ideating and drafting some paper wireframes, I created the initial designs for the Pillz’s app. These designs focused on a simple way to track and review history of their medications.
Usability Study Findings
To prepare for testing, I created a low-fidelity prototype which you can view here. I used this prototype to conduct an unmoderated usability study with 4 participants. Here are the main findings uncovered by the usability study:
1. add additional reminders
People wanted to be able to add more additional reminders if needed
2. Health Profile
People would like if there was a health profile in case of emergency.
3. edit reminders
People should be able to update reminds if needed.
Refining the design
Mockups
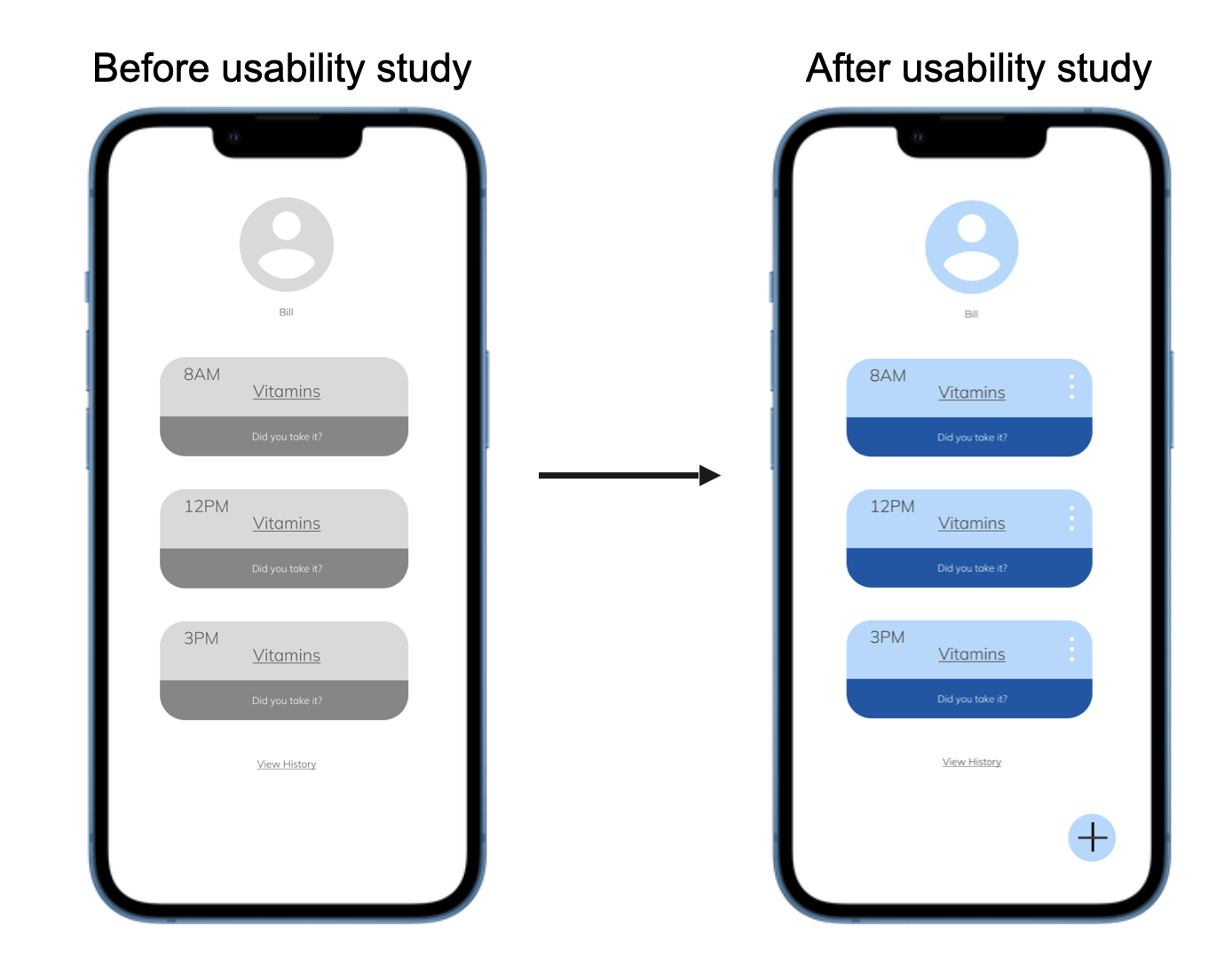
Based on the insights from the usability studies, I applied design changes like providing a clear way to add additional and edit reminders.
Additional design changes included adding Medical ID page when pressing profile icon.
Accessibility considerations
1. Contrast Check
Color Palette was test through the contrast checker to make sure it meets standards.
2. Simplified Design
Design is simplify to make it easily usable no matter the users technology skill level.
Refining designs
High- Fidelity Prototype
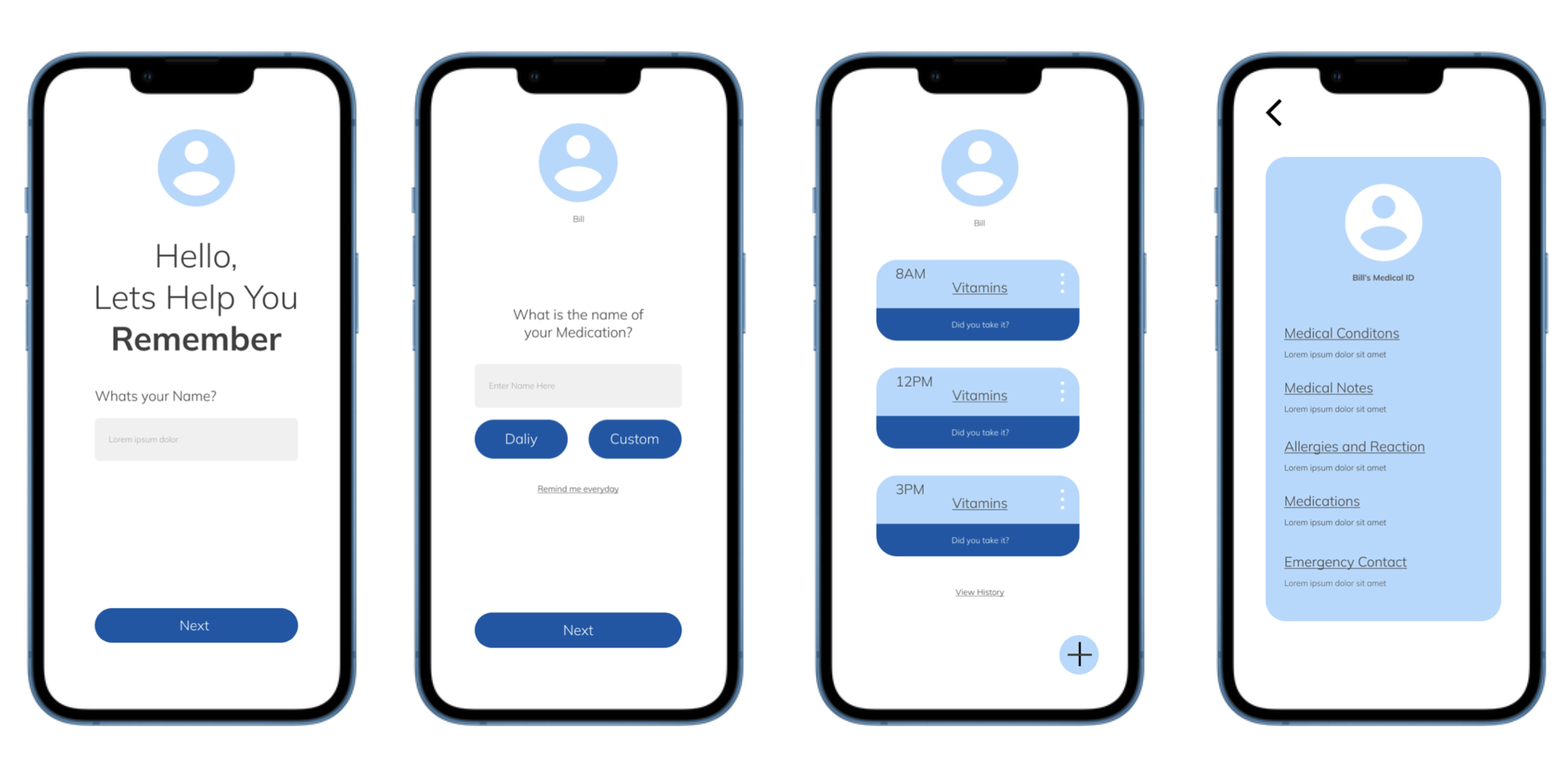
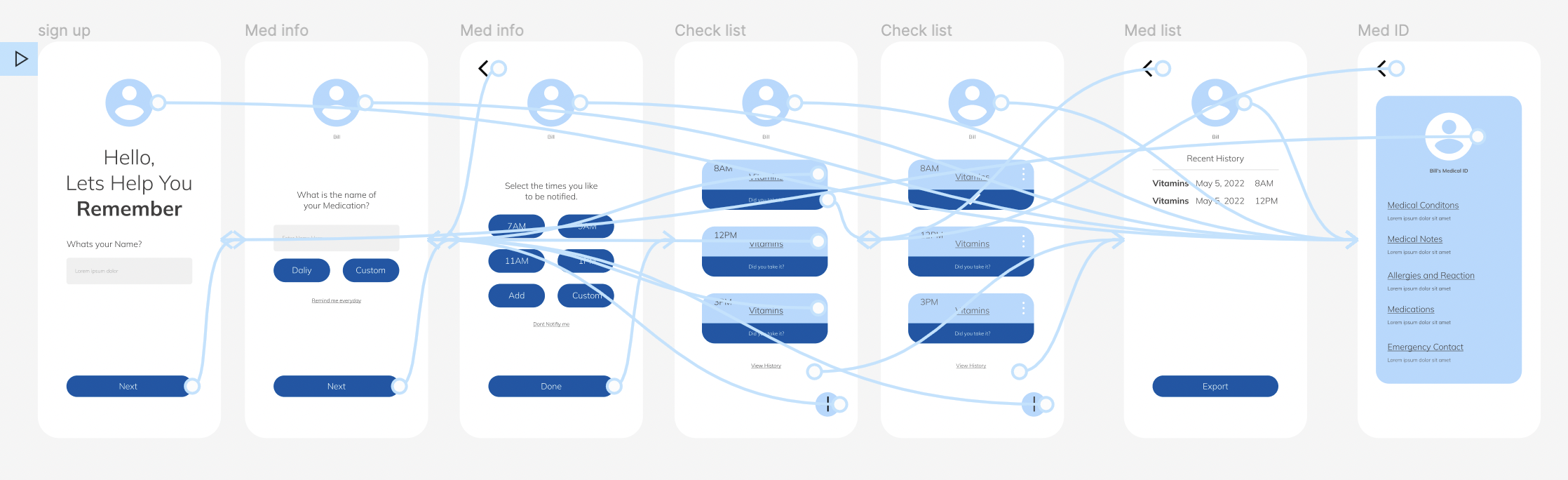
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
SiteMap
With the app designs completed, I started work on designing the responsive website. I used the Pillz sitemap to guide the organizational structure of each screen’s design to ensure a cohesive and consistent experience across devices.
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Going Forward
Takeaways
Impact
Users shared that the Pillz app felt like a great way to be able to keep track of their medication through out the day. One quote from peer feedback was that “the pillz app can help people live healthier and longer lives.”
What I learned
I learned that not every app needs to be very detailed sometimes simple can not only improve the design look but help the user experience as well.
Next Steps
1.Testing
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed.
2. User research
Conduct more user research to determine any new areas of need.